این نوشته به نوشتهی قبلی در مورد تغییر رنگ یه موضوع مرتبطه پس حتمن اول اون رو بخونید چون یه چیزایی رو اونجا توضیح دادم که اینجا برای اینکه تکراری نشه توضیح نمیدم. یه نکتهی دیگه اینکه نرم افزار گیت هاب دسکتاپ رو روی سیستم تون داشته باشید و از این لینک پروژهای که اینجا توضیح میدم رو دانلود کنید که نتیجهی نهایی توضیحات اینجا در فایل صحنه به اسم ColorChangeWithButtonScript در Assets > Scenes ذخیره شده و در ضمن برای تمرین هم میتونید ازش استفاده کنید.
در این مطلب همانطور که از عنوانش هم تا حدی مشخصه قراره با چند خط کد ساده کاری کنیم که با فشار دادن یه دکمه در صحنه رنگ لیوان تغییر کنه و یه قسمت هم برای تعیین رنگ بسازیم که رنگ رو قبلش بتونیم انتخاب کنیم.
اگه بخوام به ترتیب بگم:
۱- در قسمت Assets یه سکریپت سی شارپ بسازید و یه اسم قابل تشخیص هم براش تعیین کنید که من setColorWithButton رو انتخاب کردم. حالا با دابل کلیک کردن روی سکریپت اون رو در ویژوال استودیو باز کنید
۲- این دو خط رو اضافه کنید. خط اول یه متغیر به اسم myTestObject از نوع public تعریف میکنه که بتونیم داخل یونیتی مدل لیوان رو بهش وصل کنیم و بعد از public هم کلاس GameObject رو آوردیم تا هم بگیم که چیزی که قرار در یونیتی به این متغیر وصل بشه یه GameObject ـه و هم بتونیم به بعضی چیزهای مرتبط به مدل دسترسی داشته باشه که بعدن تغییر بدیم.
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class setColorWithButton : MonoBehaviour
{
public GameObject myTestObject;
public Color myColor;
public void myColorChanger()
{
var myRenderer = myTestObject.GetComponent<Renderer>();
myRenderer.material.SetColor("_Color", myColor);
}
}در خط بعدی یه متغیر به اسم myColor با دسترسی عمومی تعریف کردیم که بتونیم داخل یونیتی ببینیمش. کاری هم که Color میکنه اینه که به ما اجازه میده یه رنگ دلخواه رو در یونیتی بسازیم که بهش میگن Color Constructor و در ضمن رنگ رو هم بر اساس RGBA ذخیره میکنه که سه حرف اول برای قرمز، سبز و آبیه و A هم اول کلمهی Alpha ست که میزان شفافیت رو تعیین میکنه.
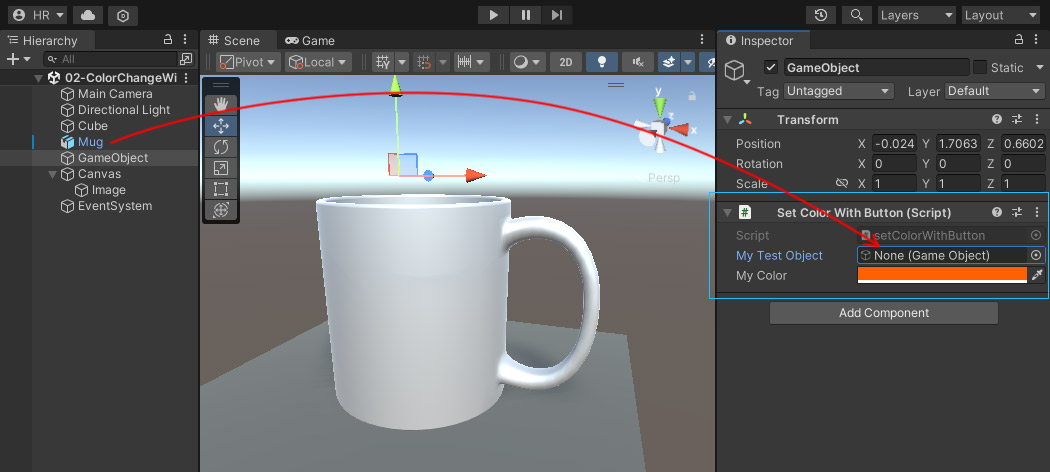
۳- تا اینجا رو ذخیره کنید و برگردید به محیط یونیتی یه GameObject بسازید و سکریپت رو بهش وصل کنید. میبینید که یه قسمت برای وصل کردن مدل داریم و یه قسمت برای تعیین رنگ
۴- مدل لیوان رو به My Test Object وصل کنید و برگردید ویژوال استودیو

۵- یه متد public به اسم myColorChanger تعریف میکنیم. در مورد متد اینجا رو ببینید و در مورد void هم نوشته قبلی رو بخونید با مثال توضیح دادم.
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class setColorWithButton : MonoBehaviour
{
public GameObject myTestObject;
public Color myColor;
public void myColorChanger()
{
var myRenderer = myTestObject.GetComponent<Renderer>();
myRenderer.material.SetColor("_Color", myColor);
}
}۶- دو خط زیر رو هم به متد اضافه کنید که دقیقا همون دو خط آخریه که در نوشتهی قبلی استفاده کردیم توضیحاتش هم همونجاست.
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class setColorWithButton : MonoBehaviour
{
public GameObject myTestObject;
public Color myColor;
public void myColorChanger()
{
var myRenderer = myTestObject.GetComponent<Renderer>();
myRenderer.material.SetColor("_Color", myColor);
}
}۷- فایل رو ذخیره کنید و برگردید محیط یونیتی
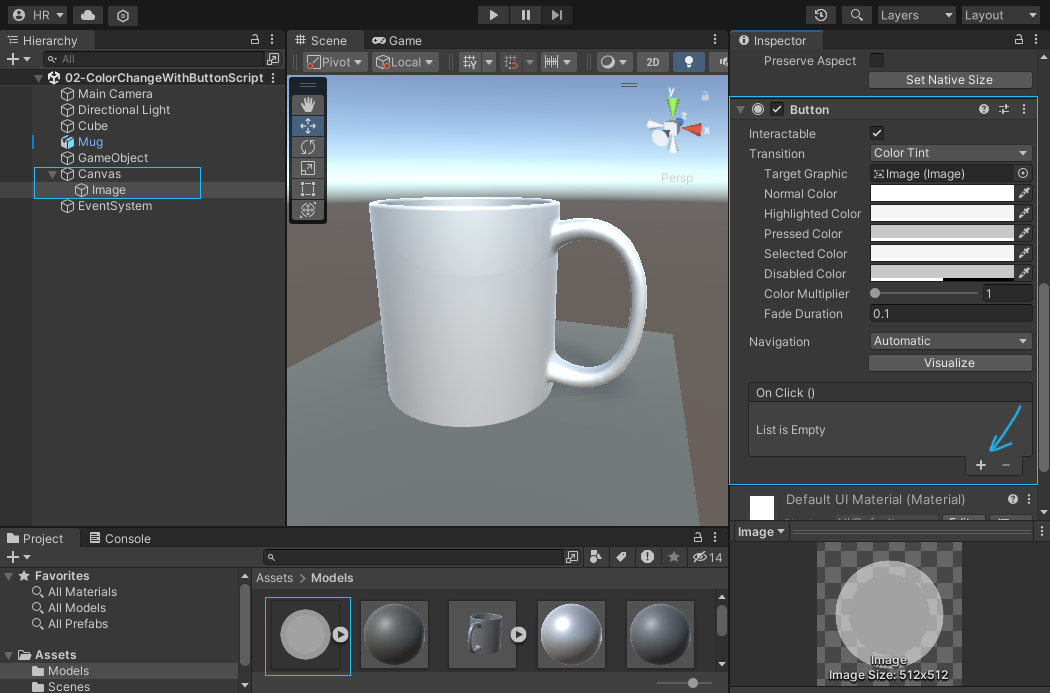
۸- یه UI > Image بسازید که میخوایم به عنوان دکمه ازش استفاده کنیم. یه تصویر ساده دایرهای شکل هم در فایلهای پروژه هست که اون رو بگیرید، بکشید و بندازید در قسمت Source Image در پنجرهی Inspector
۹- همچنان که Image انتخابه در پایین پنجرهی Inspector روی دکمهی Add Component کلیک کنید و یه Button اضافه کنید و بعد روی علامت + در On Click کلیک کنید

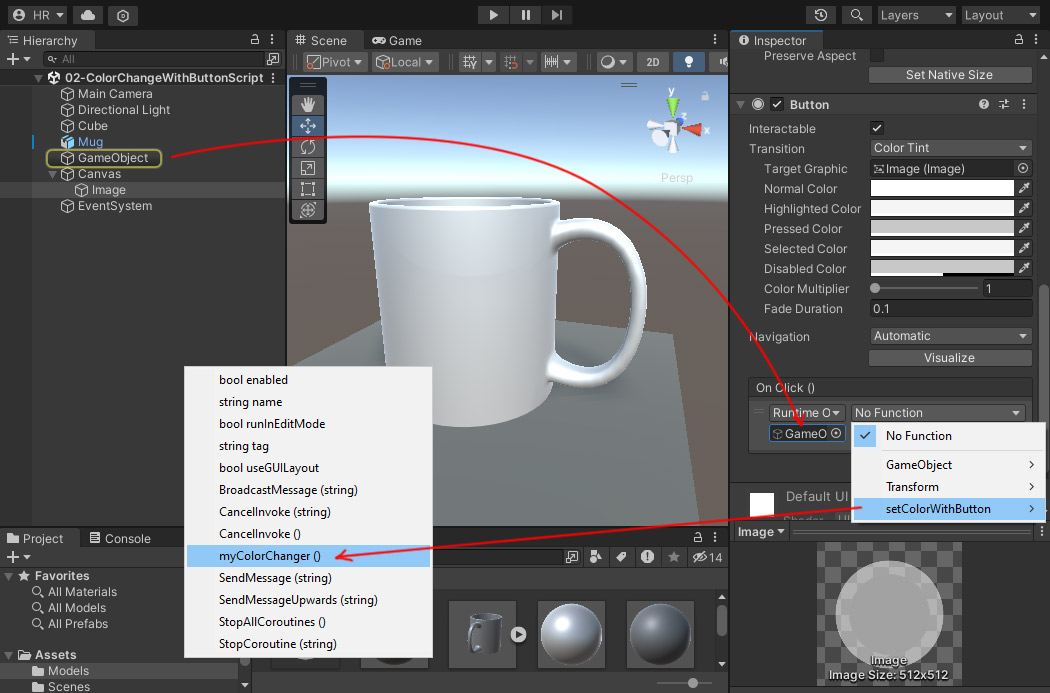
۱۰- حالا GameObject رو از پنجرهی Hierarchy بگیرید و بندازید در قسمت None (Object) تا وصل بشه
۱۱- روی No Function کلیک کنید و طبق تصویر متد myColorChanger رو از کلاس setColorWithButton انتخاب کنید
با این کار هر وقت روی تصویر دکمه کلیک کنید متد myColorChanger اجرا میشه که داخل اون کدهایی برای تغییر رنگ مدلیه که به GameObject وصل کردیم که اینجا مدل لیوانه.

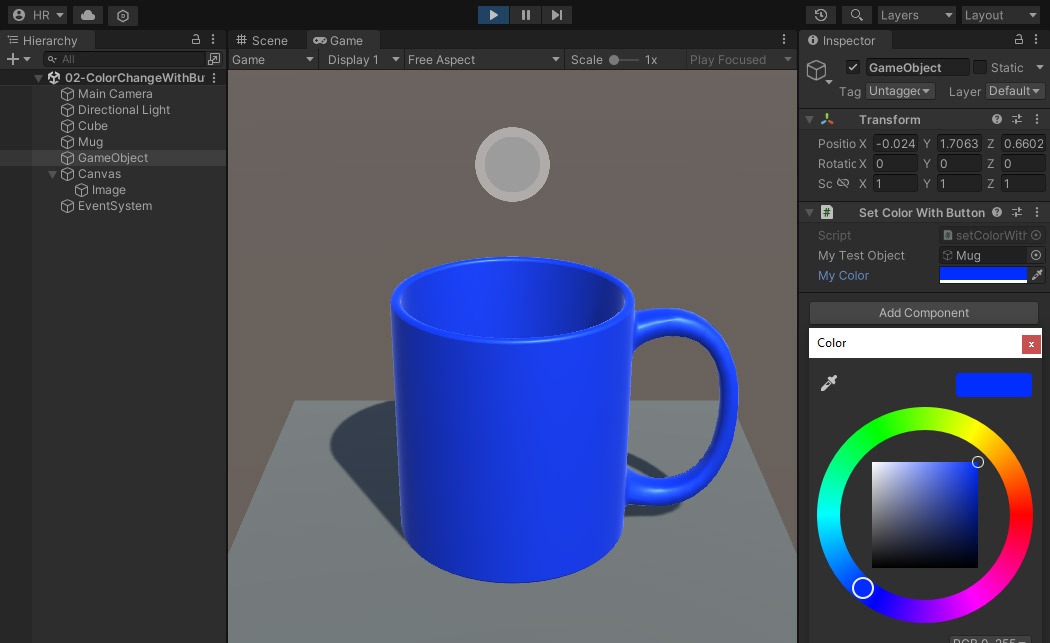
۱۲- GameObject رو از پنجرهی Inspector انتخاب کنید و از طریق My Color یه رنگ دلخواه انتخاب کنید و بعد دکمهی play رو بزنید. بعد از اجرا شدن با کلیک روی دکمه باید رنگ لیوان به رنگ انتخابی تغییر کنه.

اگه سوالی داشتید پایین بپرسید.